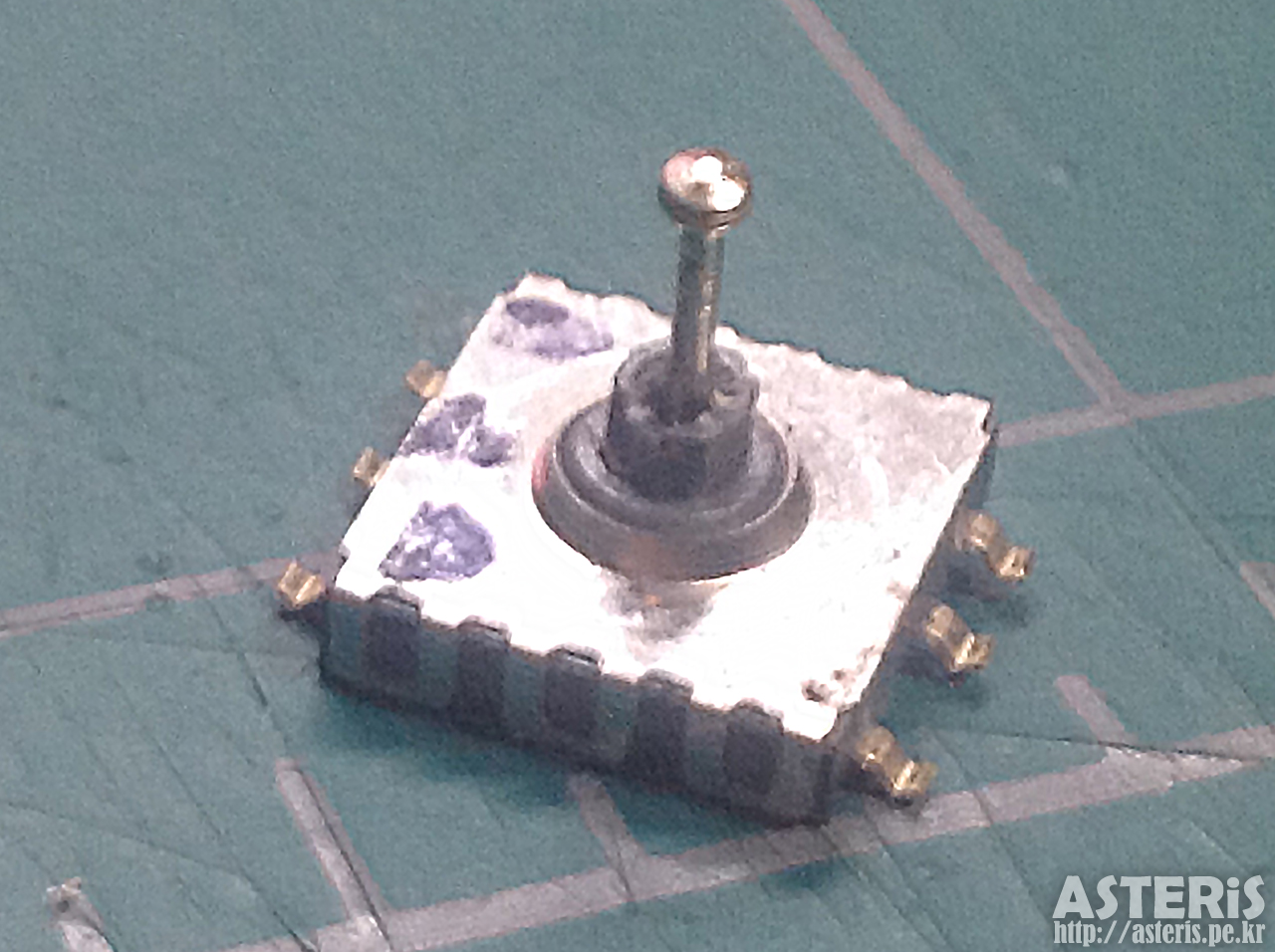
화면 나오는 것은 확인 되었으니, 기능 버튼들을 넣기로 맘 먹었습니다. AD보드에서 사용하는 버튼은, 전원, 메뉴, +, – 이렇게 4개입니다. 뷰릭스 캐비넷은 게임기 통이고, 게임기 통이라면 역시 스틱이나 버튼으로 구현하는 게 맞다고 생각했고 적합한 스위치를 부품함에서 찾아봅니다. 예전에 사놓은(뭔가 사재기를 좋아해서 이런 저런 것들이 있습니다.) 스위치 중 적당한 게 있었습니다. 내비게이션 스위치로 상하좌우와 누름기능이 있습니다.
가운데 스틱에 핀바이스로 구멍을 뚫고, 핀 하나를 잘라서 끼워봅니다.
좀 뻑뻑하긴 하지만, 상하좌우 움직입니다.
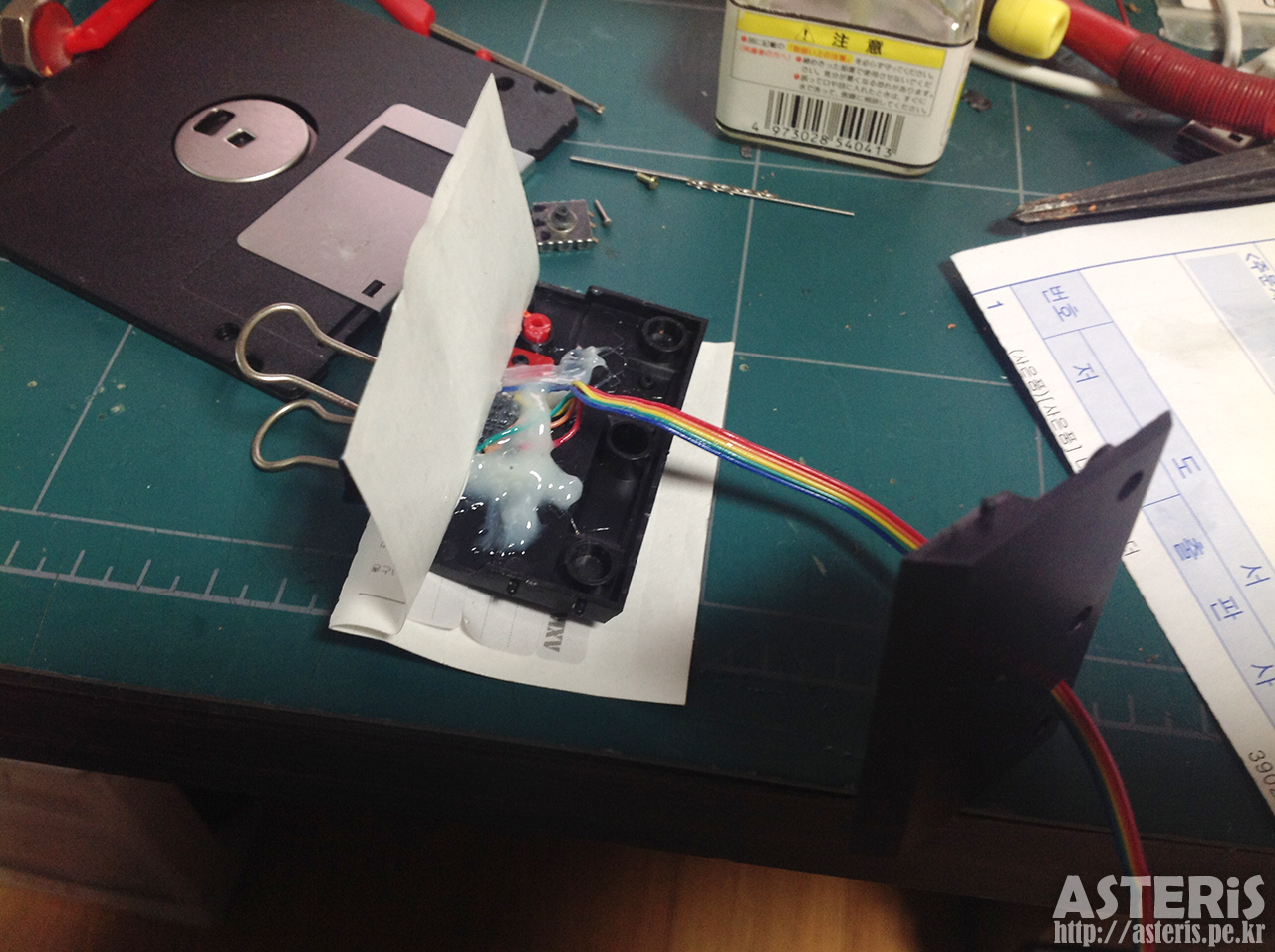
전원은 누르는 것으로, 메뉴호출은 당기기, +, -는 좌우로 움직여 넣게 할 생각입니다. 배선을 해주고, #1에서 올렸던 것처럼 뷰릭스 컨트롤패널쪽 스틱부분을 과감하게 드릴로 뚫어줍니다. 크기는 위 스위치의 직경 정도. 그리고 스위치를 달고, 에폭시 접착제로 굳혀줍니다.
이렇게 해서 완성. (뭔가 자꾸 사진을 빼먹습니다)
영광의 상처(?)는 어차피 스티커가 붙을 것이므로 신경쓰지 않습니다.
이번에는 영상입력, 음성입력, 전원 입력부를 만들어봅니다. 처음에는 가급적 안 보이게 숨기거나 변형잭(미니 USB등)을 이용할까 했는데, 과감하게 일반사이즈 단자를 쓰기로 결정했습니다.
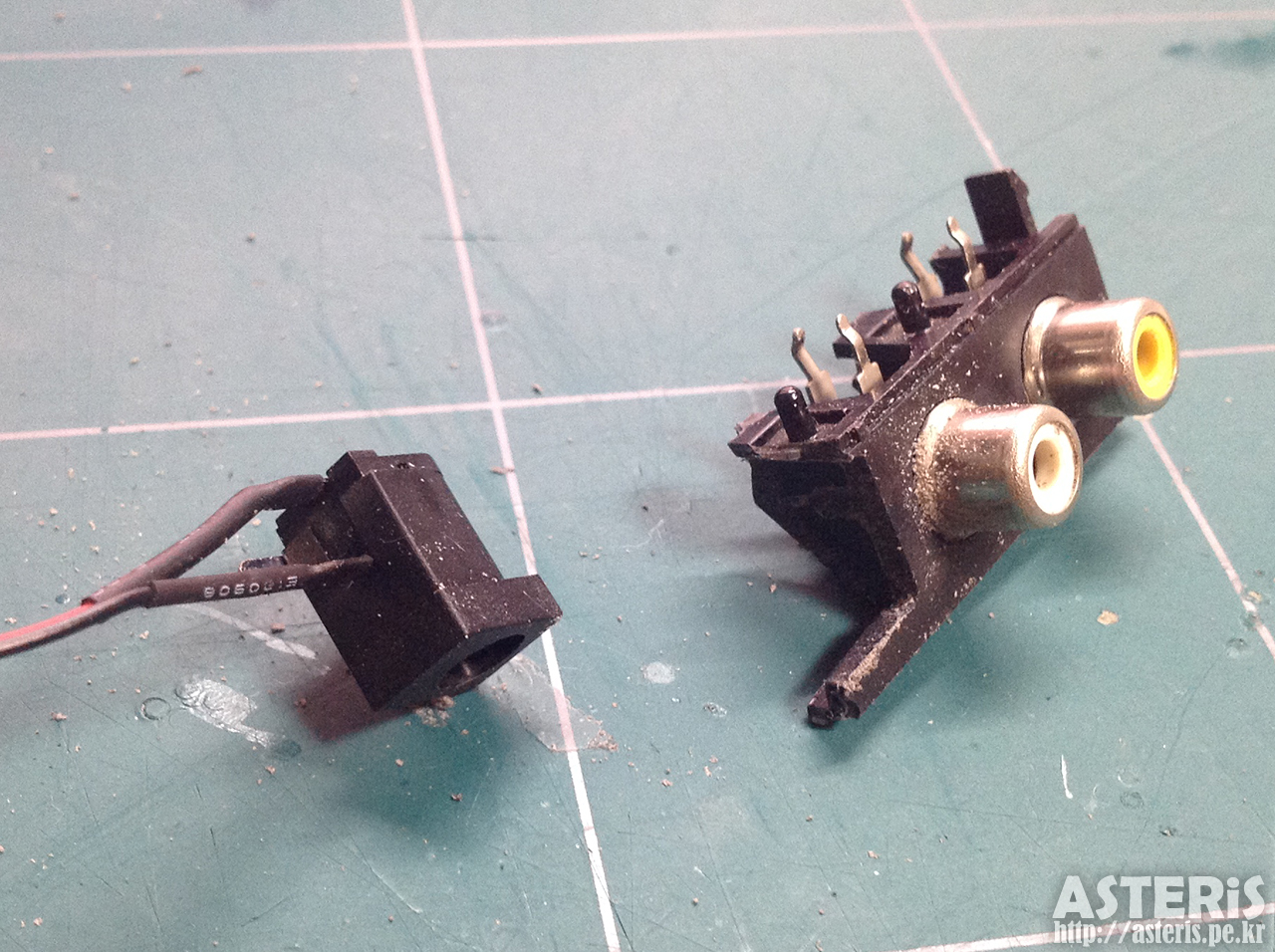
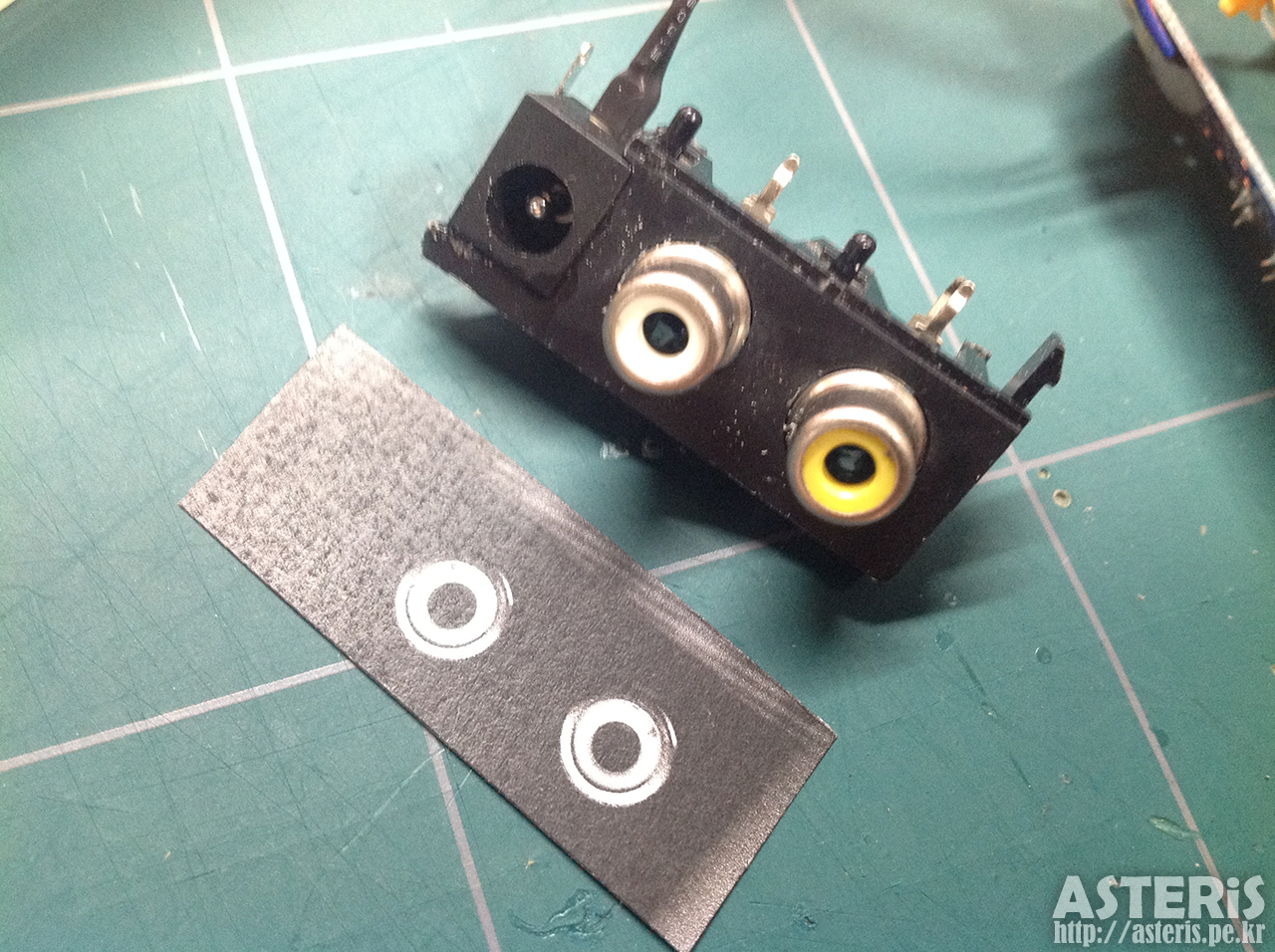
또 다시, 부품함을 뒤져서 예전에 사놓은(…) 컴포지트 단자를 꺼냅니다. 모노입력을 받을 것이므로 빨간 단자는 잘라내고, 거기에 어댑터 끼울 녀석을 붙여줍니다.
이렇게 잘라내서 줄로 대충 다듬어준다음, 본드로 붙여줍니다.
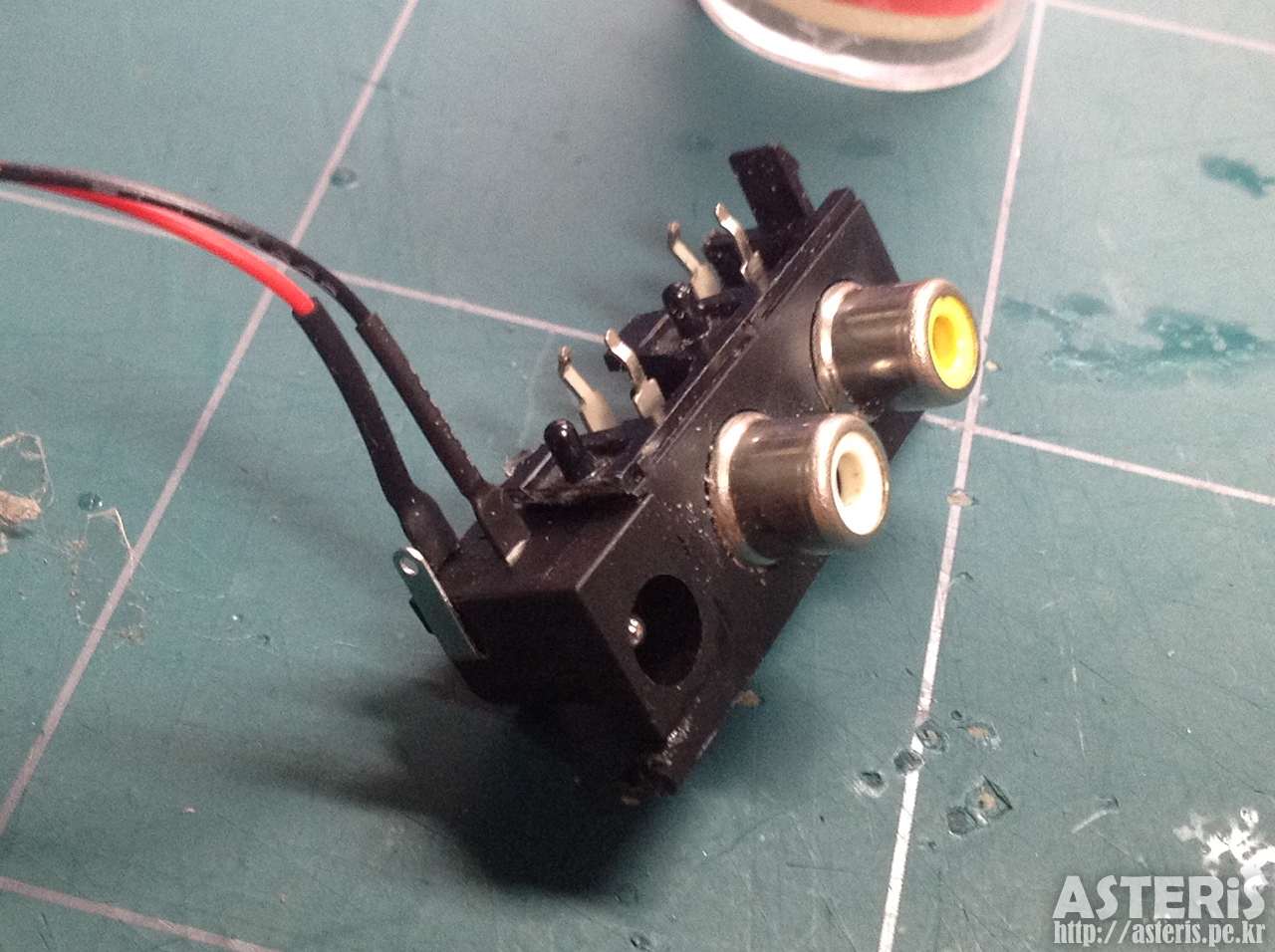
완성.
구멍 뚫을 위치를 잡기위해 단자를 복사기로 복사하고 적당히 잘라 줍니다.
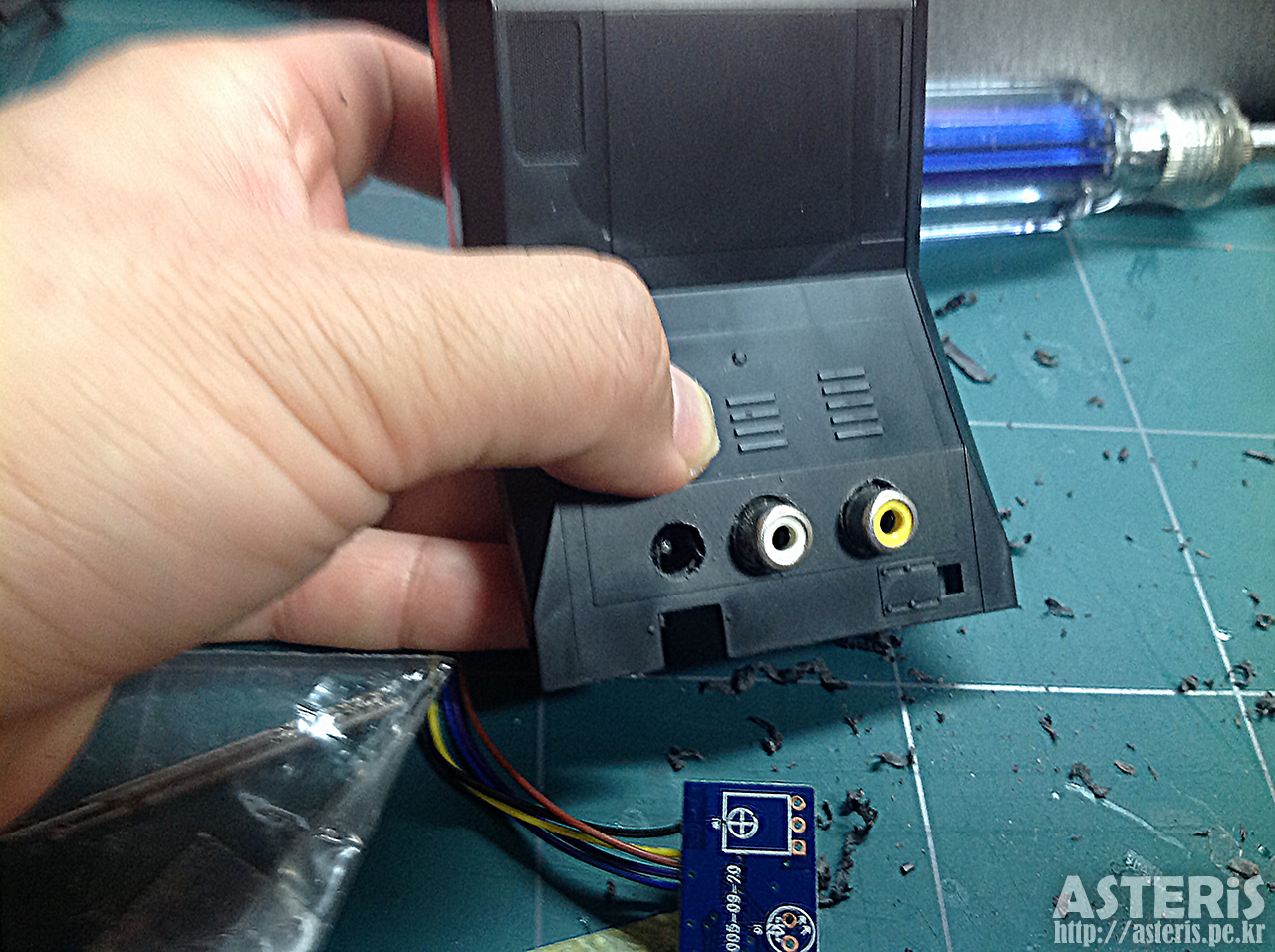
뒷쪽 패널에 적당한 위치를 잡고 핀바이스로 각 단자별로 센터를 잡아주고,
드릴로, 뚫고 리이머로 구멍을 키워주면 완성.
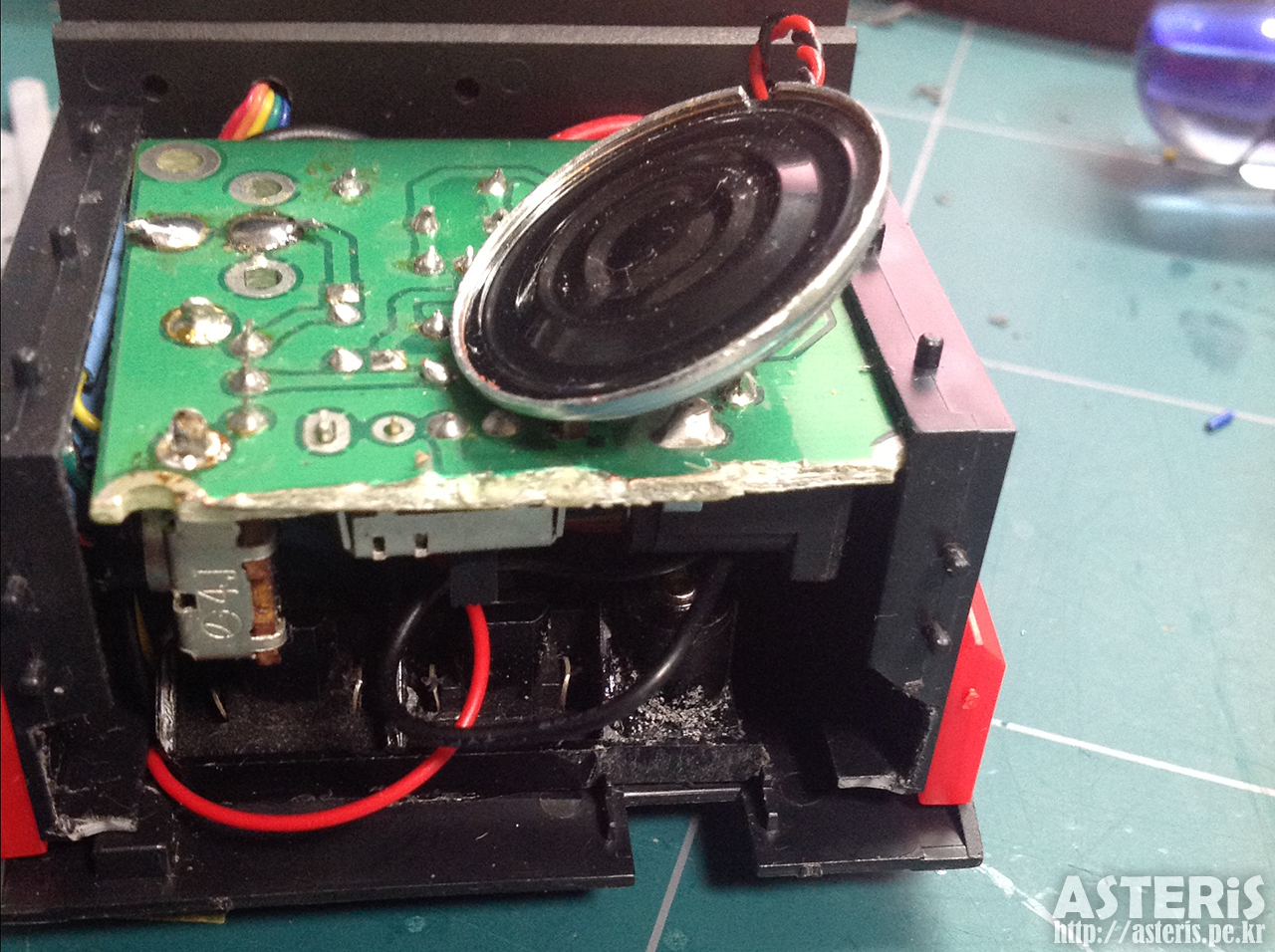
그리고, 각각 배선을 잘 해주고, 적당히 부품함을 뒤져(……….) 스피커 앰프 킷을 하나 꺼내 연결해줍니다.
이렇게 작은 모델 안에 넣으려면 아주 밀집된 소형 키트로 된 것을 쓰거나 새로 만드는 게 좋겠지만, 있는 것을 쓰는 게 돈을 아끼는 것이므로 회로가 끊기지 않는 선에서 적당히 넘어가는 부분은 니퍼로 잘라내고 줄로 다듬어 빈 공간에 넣어줍니다. (사실 앰프 키트로 사도 몇천원이면 삽니다. 뭐그래도 있는 걸 없애야…)
스피커는 예전 노트북 부서진 녀석에서 뽑아놓은 조그만 녀석이 있어서 그걸 쓰기로 했습니다. 기판과 닿아 합선되는 것을 막기 위해 적당히 테이프를 발라줍니다.
뭐, 나머지 부품들을 조립해주고..
스티커를 붙여줍니다. 동전 넣는데나 바퀴 같은데는 걍 락카로 붓도장을 해줍니다.
…
동작 테스트
스틱을 당겨 메뉴를 부르고, 좌우로 움직여 수치를 조절합니다. 스틱을 꾹 눌러주면 화면을 끌 수 있습니다.
이렇게해서 완성했습니다.